storybook을 잘 쓰려면 무엇을 해야할까 ?
고민해야하는 시점이 금방 다가왔다. 정말 금방.
아래는 Button.stories.tsx의 상황..


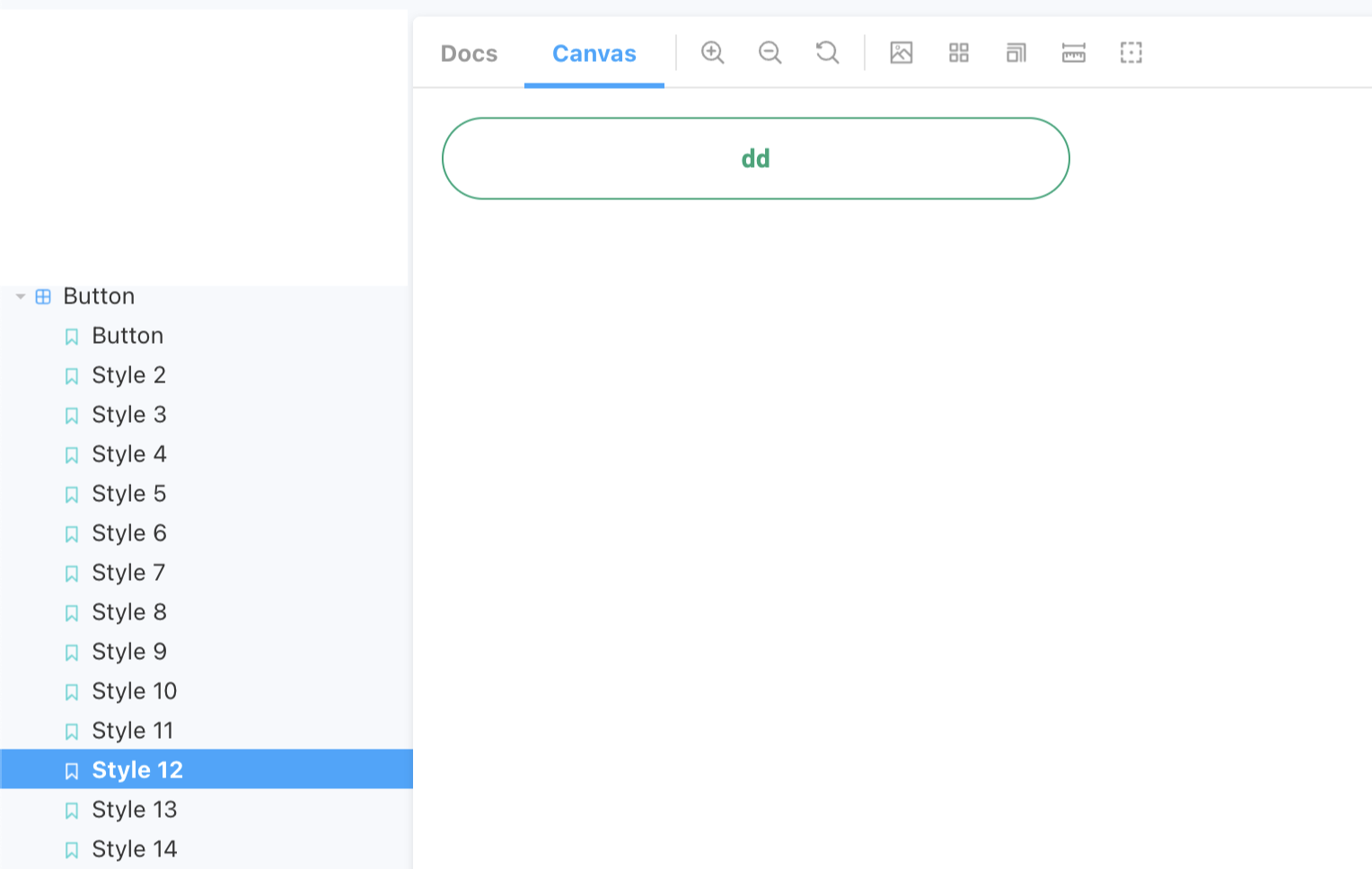
당장 길게 늘어진 버튼 스타일 14개가 내 눈을 거슬리게 하기 충분했다.
음 이거 그냥 아이템 하나만 보이고 나머진 그냥 스타일만 주욱 나왔으면 좋겠는데...=_=;;
공식문서를 찾아보니 decorator 라는게 있었다.
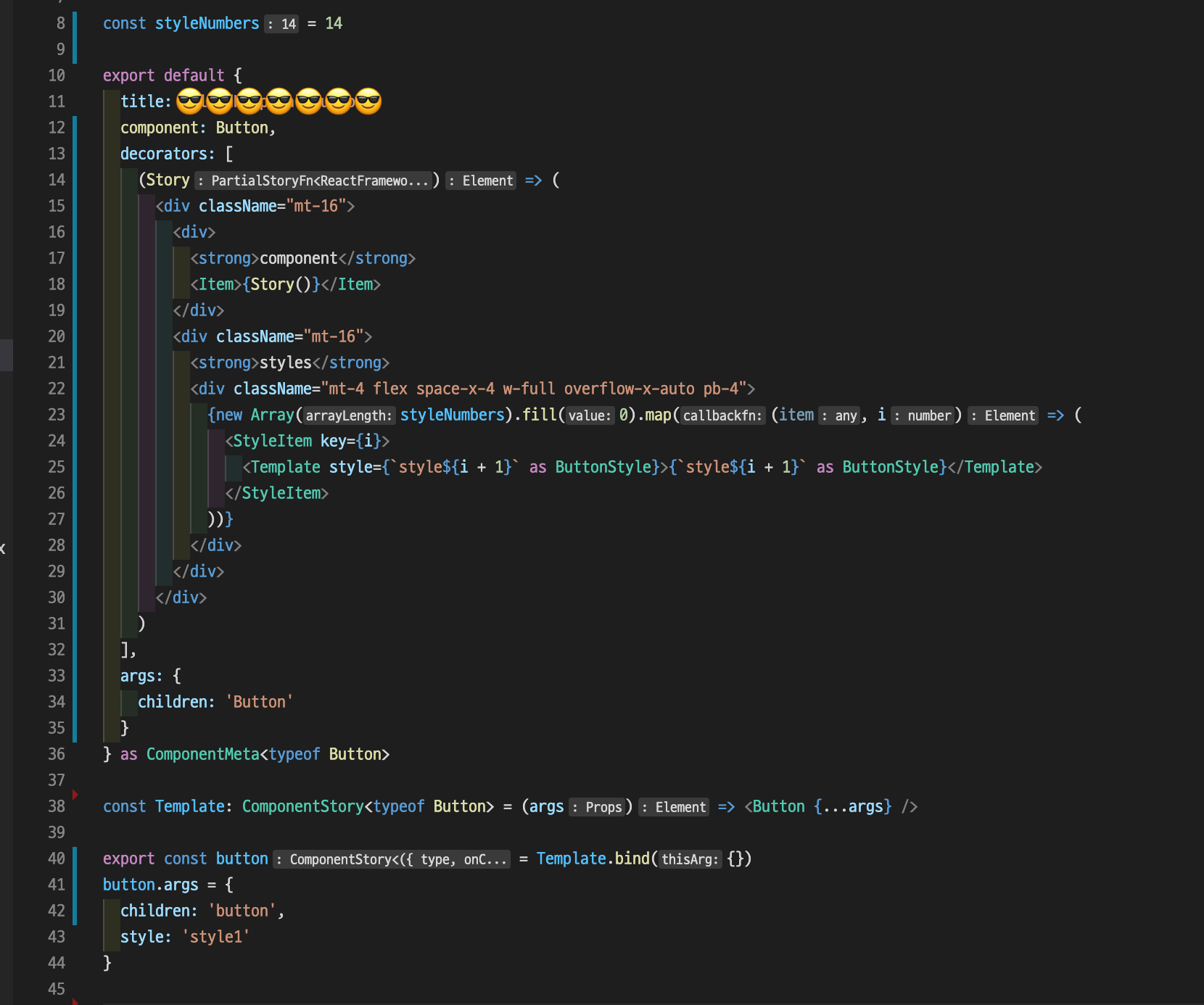
그래서 다음과 같이 적용했다.
Item, StyleItem 컴포넌트의 경우 그냥 레이아웃을 잡기위한 단순한 컴포넌트이다.
(아, 데코레이터 안에서 컴포넌트를 쓸 수 있구나 정도로 이해하시면 좋겠다.)
14개의 스타일을 각각 Template로 다루던 것을 지웠다.
그리고 잘 보면 decorators쪽에서 map을 돌린부분을 볼 수 있다.

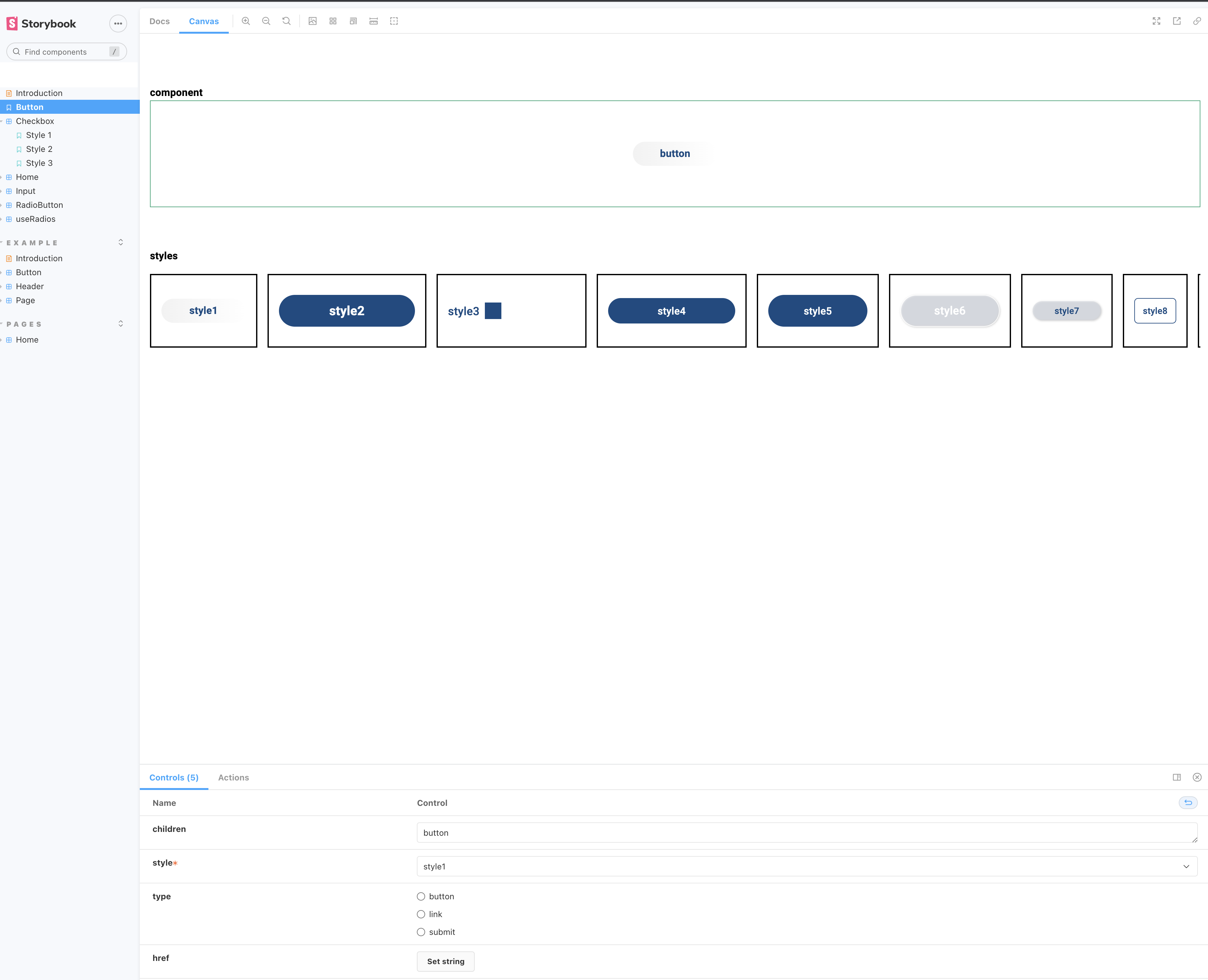
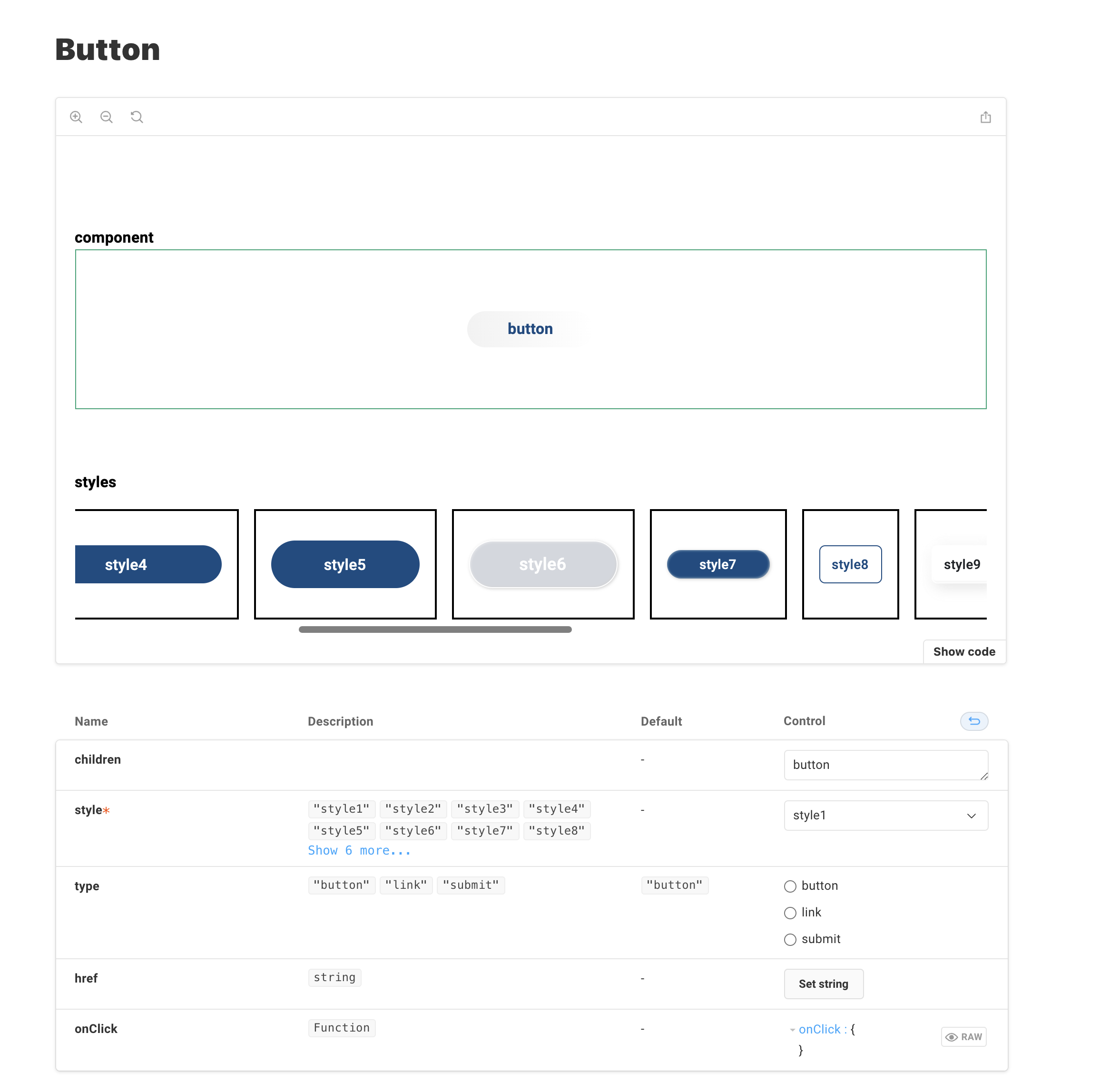
그래서 결과는 아래와 같다.
리스트를 감싼 영역에 overflow-x:auto를 주어 스크롤 처리했다.
하단의 controls영역에서 스타일 변경시 컴포넌트 영역(초록선 영역) 내부의 컴포넌트가 변화한다.
좌측 버튼 텝을 자세히보면 길게 주욱 늘어져있던 문서들이 사라진 것을 볼 수 있다.
다만 내가 사용한 방법은 단순 스타일만 여려개인 경우이다. (나머지 인자가 같다는 전제가 있다.)
따라서 단순 스타일 외에 기능적인 부분이 다르다면, 버튼탭 내부에 유형이 많아지는게 올바르다고 볼 수 있겠다.


아무튼 의도대로 되었다.
성공.
댓글